Coding Portfolio
Making My Portfolio
After 7 weeks of deep diving into as much beginner-level coding as I could, it’s time to present all that I learned. To do so, I created a mini portfolio site that would display my coding knowledge thus far. Using a W3 Schools template, I changed what was once a fashion blog to my own portfolio blog.
Take a look at the original fashion blog below:
This is the landing page for the previous site and this is the new landing page that I created using the basis of that code:
As you can see, I changed many aspects of the code from the images, to the text style and the text content to make the site more of my own. Let’s take a deeper dive into how each of those changes makes up my new site.
Text Content
Starting off at the basic level, the first thing I had to change with my site was the text content. This meant I needed to change the headings, sub-headings, and paragraphs to reflect my portfolio and not the fashion blog. Therefore, I spent a long time going through and changing all of the text. Here are some changes I made:


In this text transition in particular, I felt that having the date on the same line as the title description was too crowded, therefore I added a break in between them in the code. See the code below:
Original Code: (no break or <br> tag)
New Code: (with break or <br> tag)
Furthermore, I changed the content of the blog post to match the content of one of my previous blog posts. This helped me deviate away from the original pre-coded template, and helped me make my own site.
IMAGES
Moving along in the code, there are several images that I changed throughout the site as well. I did this by switching out the code that’s in the img src. This means I had to delete the original code under the quotations in img src, and implement the image address for the web image I wanted to use.
For example:
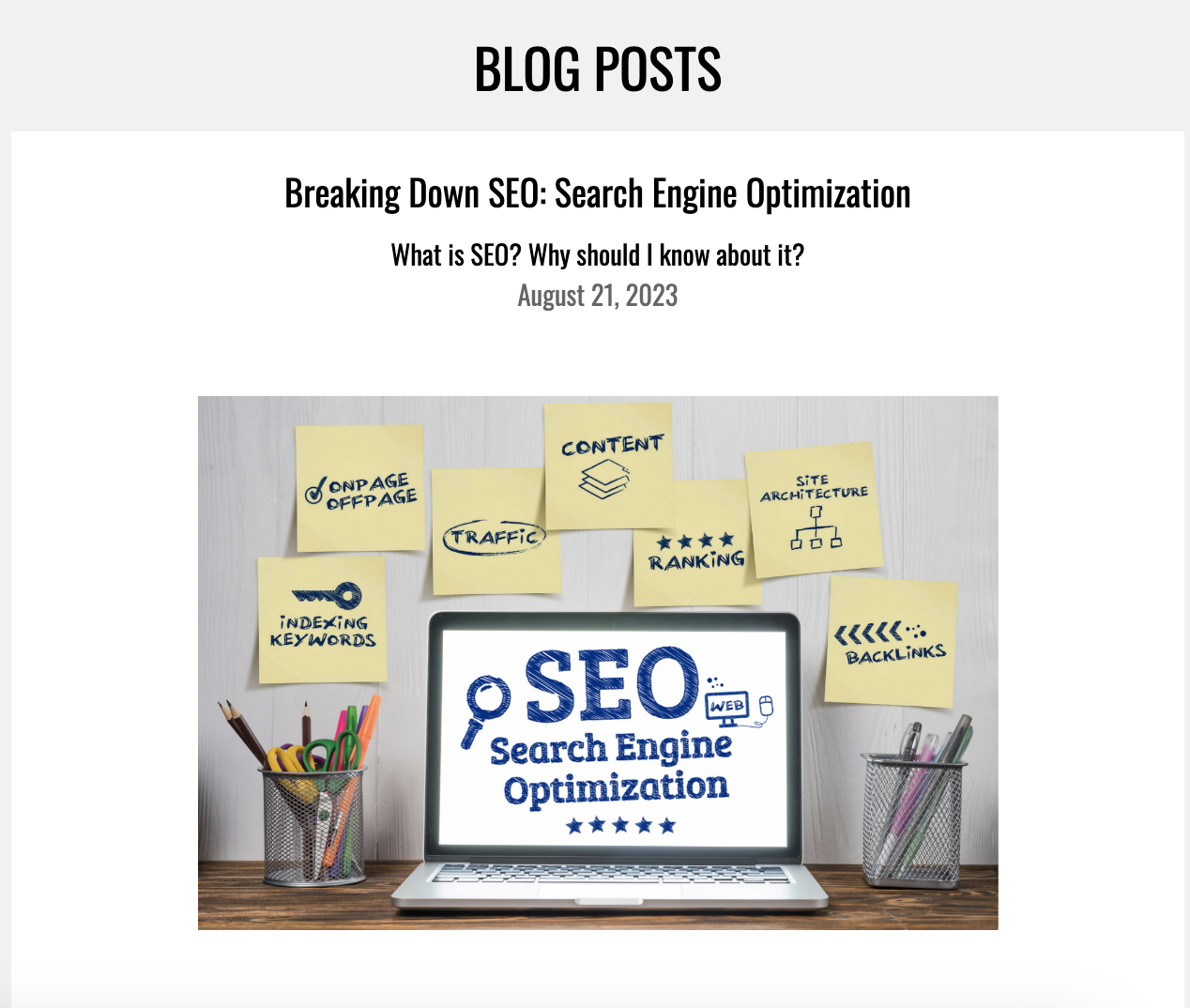
The original code above^ gave us this image behind the heading text:
However, I changed the img src to match the address of the new image I wanted in the background:
The above code then gave us this image:
Changing the images to match the ones that I’ve been using for my past blog posts helps to increase my site’s relevancy and better display my skills. After understanding how I can manipulate the img src to find any image I wanted and use it, I was able to recreate my blog posts as if they were always written inside this newly coded site. For the rest of the images seen in my portfolio, I followed the same steps of copying the image address, and then pasting it in the img src code.
Text Style
Lastly, I spent some time exploring the text style featured on the page and changed it to make it something I would like more. For example, in the first blog post, I wanted to change the text size, layout and font. To do so, I created. my own div class tag (<div class= “paragraph-style”…) and followed it with my own set of rules for that div tag.
Original Code:
Overall, I used a lot of learned techniques to develop this site and make it what I want. I’m still learning and looking forward to updating and modifying this site throughout the next few months.












